Introduction
The JavaScript Runtime Environment serves as the infrastructure where JavaScript code runs and interacts with its surroundings. It encompasses a collection of components and mechanisms that enable the execution of JavaScript code. It's important to note that each browser, such as Chrome, Firefox, and Safari, has its own distinct runtime environment tailored to its specific features and capabilities. Similarly, Node.js, a JavaScript runtime built on Chrome's V8 engine, also provides its own runtime environment designed for server-side JavaScript execution. This differentiation ensures that JavaScript code behaves consistently across different environments while taking advantage of platform-specific functionalities. By recognizing the unique runtime environments of browsers and Node.js, developers can adapt their code accordingly and maximize compatibility and performance.
JavaScript Runtime Environment Overview
JavaScript is known to be a single-threaded language. However, it provides a solution for executing intensive tasks without blocking the code through asynchronous execution. By leveraging features like callbacks or Promises, JavaScript allows time-consuming tasks to run in the background while other code continues execution. For example, in the code snippet below, the last console.log is not blocked by the setTimeout function, resulting in the expected non-blocking behavior:
console.log(1);
setTimeout(() => console.log(2), 1000);
console.log(3);
The output of this code would be: 1, 3, and after 1 second, 2.
The JavaScript Runtime Environment consists of several components that enable such asynchronous execution while maintaining single-threaded behavior. These components include:
JavaScript Engine
WebAPIs
Micro Tasks Queue and Tasks Queue
Event Loop
In this article, we will delve deeply into these components to gain a comprehensive understanding of how the JavaScript Runtime Environment operates and empowers efficient JavaScript development.
JavaScript Engine
The JavaScript engine, consisting of the call stack and heap, is a vital component of the JavaScript Runtime Environment. Operating in a single-threaded manner, it executes tasks one at a time, following a specific order. JavaScript code is blocking, meaning certain instructions can pause the execution of subsequent code until they complete. For example:
console.log("Start");
// Simulating a blocking operation
for (let i = 0; i < 1000000000; i++) {
// Perform some heavy computation
}
console.log("End");
In this example, the heavy computation within the loop will block the execution of the subsequent code until it completes, causing the "End" message to be logged after the loop finishes.
Call stack
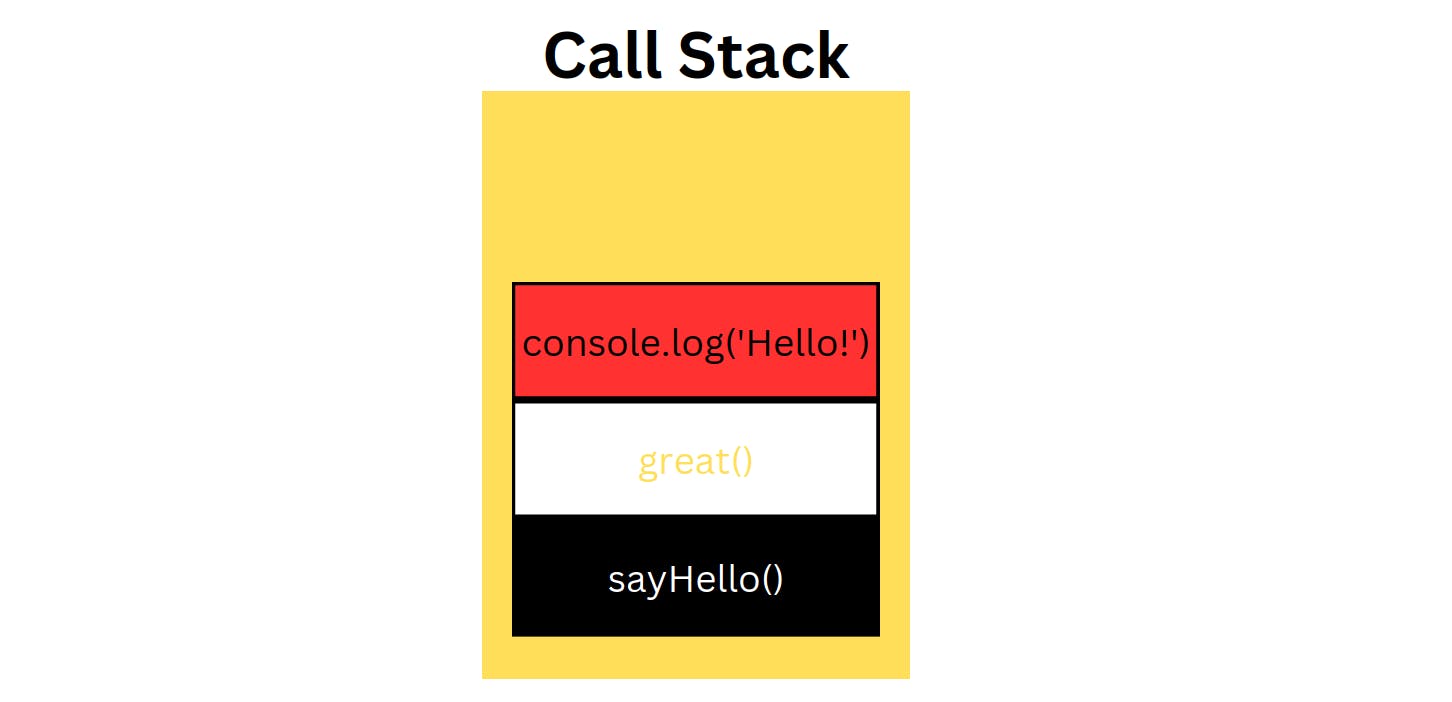
The call stack, a key component of the JavaScript engine, operates as a typical stack data structure. It executes function calls in a Last-In-First-Out (LIFO) order. Consider the following code:
function greet() {
console.log("Hello!");
}
function sayHello() {
greet();
console.log("Say Hello!");
}
sayHello();
Here, the call stack keeps track of the function calls. The sayHello() function calls the greet() function, which logs "Hello!". Afterward, the sayHello() function logs "Say Hello!". The call stack ensures the proper execution order of function calls.

Heap
In addition to the call stack, the JavaScript engine employs a heap. The heap is a memory region used for dynamic memory allocation, where objects, variables, and other data are stored. The heap enables the JavaScript engine to manage memory efficiently and handle complex data structures.
However, the single-threaded nature of JavaScript can become problematic when encountering time-consuming tasks that hinder responsiveness. To address this issue, JavaScript utilizes Web APIs, which we will explore in the next section. These Web APIs allow for asynchronous execution of tasks, enabling them to run in the background without blocking the main execution. Asynchronous execution significantly enhances the responsiveness of JavaScript applications and improves the overall user experience.
WebAPIs
Web APIs play a crucial role in the JavaScript Runtime Environment by enabling the execution of tasks in the background, creating the illusion of a multi-threaded environment within the single-threaded JavaScript engine. These APIs, provided by the browser or the operating system, allow JavaScript to interact with external resources and perform operations asynchronously. Let's consider an example using the Fetch API, which facilitates making asynchronous HTTP requests.
console.log("Start");
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data);
console.log("Data fetched successfully!");
});
console.log("End");
In this code snippet, the fetch() function initiates an HTTP request to the specified URL. The request is handled by the browser's Web API in the background, without blocking the main execution. Once the response is received, the provided callback functions within the .then() methods are added to either the micro tasks queue or the tasks queue. These queues are part of the event loop mechanism, which we will explore in the next two paragraphs.
The Web API handles the HTTP request asynchronously, and once the response is ready, it signals the JavaScript engine to move the corresponding callback function from the micro tasks or the tasks queue to the call stack for execution. This process creates the appearance of concurrent execution, even though JavaScript itself is single-threaded.
In addition to the Fetch API, other Web APIs like the DOM API for manipulating HTML elements, the Web Storage API for storing data in the browser, or the Geolocation API for retrieving location information, operate in a similar manner. By leveraging these Web APIs, JavaScript can effectively perform time-consuming operations without blocking the main execution thread, providing a more responsive and interactive user experience.
Micro Tasks Queue and Tasks Queue
The JavaScript Runtime Environment includes two important queues: the micro tasks queue and the tasks queue. These queues operate based on the First-In-First-Out (FIFO) principle, meaning that the tasks are processed in the order they were added to the queues. The micro tasks queue specifically holds settled promises, which are essentially promises that have been resolved or rejected. On the other hand, the tasks queue contains callbacks obtained from various events, such as user interactions like clicks, as well as timers like setTimeout and setInterval, and even network requests like fetch.
The micro tasks queue and the tasks queue play a crucial role in ensuring the orderly execution of asynchronous operations. The event loop, which we will delve into in the next paragraph, is responsible for monitoring these queues and determining when to execute their tasks. Notably, the micro tasks queue holds a higher priority for execution compared to the tasks queue. This means that when the JavaScript engine is ready to dequeue tasks for execution, it first processes all the tasks in the micro tasks queue before moving on to the tasks queue. This priority ensures that promises are resolved promptly and their corresponding callbacks are executed before other tasks in the tasks queue.
Event Loop
The event loop is a vital component of the JavaScript Runtime Environment that ensures the orderly execution of tasks and maintains the responsiveness of JavaScript applications. It operates as a continuous loop, constantly monitoring the state of the call stack. When the call stack becomes empty, indicating that all synchronous tasks have been completed, the event loop springs into action.
The event loop first checks the micro tasks queue. If there are tasks in the micro tasks queue, it dequeues the first task and pushes it onto the call stack for execution. This step ensures that micro tasks, which have a higher priority, are executed promptly.
Once all the micro tasks have been processed and the micro tasks queue is empty, the event loop proceeds to the tasks queue. It dequeues tasks from the tasks queue and pushes them onto the call stack for execution. These tasks typically include callbacks from various events such as clicks, setTimeouts, setIntervals, and fetches, among others.
Importantly, the event loop follows the principle that micro tasks have priority over tasks. This means that even if there are tasks in the tasks queue, they will only be executed after all the micro tasks have been completed. This priority ensures that promises are resolved and their associated callbacks are executed without delay.
By efficiently managing the execution of tasks and maintaining the order of operations, the event loop allows JavaScript to handle asynchronous operations effectively and provides a seamless and responsive user experience.
Code Example
console.log(1);
setTimeout(() => console.log(2), 0);
Promise.resolve().then(() => console.log(3))
console.log(4);
If you try to execute this code, you will get the following output: 1 4 3 2. This is because the first and last instructions are synchronous which means they have the highest priority and gets pushed first to the call stack. The timeout callback gets handled by Web APIs and when it finishes, it gets enqueued to tasks queue. For the Promise, it also gets enqueued but to the micro tasks queue instead. After the first console.log prints and the last one prints, the event loop checks the call stack and finds that it is empty and picks the top task in the micro tasks queue which is the console.log(3) by the promise and prints 3. After that, it checks that the call stack is empty and micro tasks queue is empty and deqeues the top task in the tasks queue and executes it, which is the console.log(2).
Conclusion
In conclusion, the JavaScript Runtime Environment is a powerful system comprised of several key components that work together to enable the execution of JavaScript code. The JavaScript engine serves as the foundation, providing a single-threaded execution environment with a call stack for function execution and a heap for storing objects and data. Web APIs extend the capabilities of JavaScript by allowing asynchronous operations and handling tasks in the background. The micro tasks queue and the tasks queue facilitate the organization and prioritization of tasks, with micro tasks taking precedence over other tasks. Finally, the event loop acts as the conductor, continuously monitoring the state of the call stack and ensuring that tasks are executed in an efficient and orderly manner. This intricate interplay of components empowers JavaScript to handle complex operations, interact with external resources, and provide a seamless user experience. Understanding the inner workings of the JavaScript Runtime Environment is crucial for developing robust and performant JavaScript applications.